搭建自己的pdf在线预览工具(pdf.js)
说明:关于该功能,测试发现部分浏览器不支持显示,如果遇到浏览器不显示,请直接换一个浏览器;浏览器Microsoft Edge可以支持显示(请文明上网)
1. 使用gitee和pdf.js搭建pdf在线浏览工具
码云Pages(gitee pages)是一个免费的静态网页托管服务, 除此之外你还可以使用gitee pages托管博客、项目官网等. 之后我们将使用gitee pages来托管pdf.js. (使用Github Pages也可以达到同样的效果, 但是Github的访问速度慢,可以给github加一个前缀 cdn.github.com)
pdf.js是一款使用HTML5 Canvas安全地渲染pdf文件以及遵从网页标准的网页浏览器渲染pdf文件的javascript库.该插件不需要任何本地支持,对浏览器的兼容性也比较好.
两种方法,既有缺点也优点:
1.gitee优点在于可以将仓库设置为私人仓库状态,别人无法看到你仓库中有那些文件,私密性强,github相反,必须将仓库设置公开状态。
2.gitee本地上传到仓库的文件,不能自动的部署,需要手动进入gitee pages去更新,而github相反,是自动部署完成,不需要人为去点击。
3.gitee pages该功能需要实名认证,需要一个工作日审核,两种方法优缺点,任君选择。
在gitee或github创建名为Npdf的仓库, 创建好仓库好后,请在本地连接到远程仓库:如果觉得Git软件使用困难,可以使用图形软件GitHubDesktop管理项目,所有git的使用方法请自行百度。
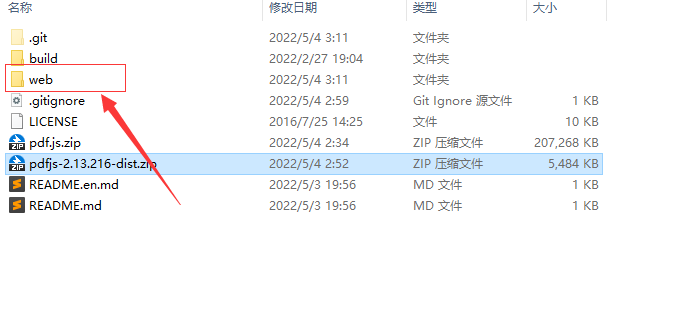
2. 下载pdf.js源码到解压到本地仓库中
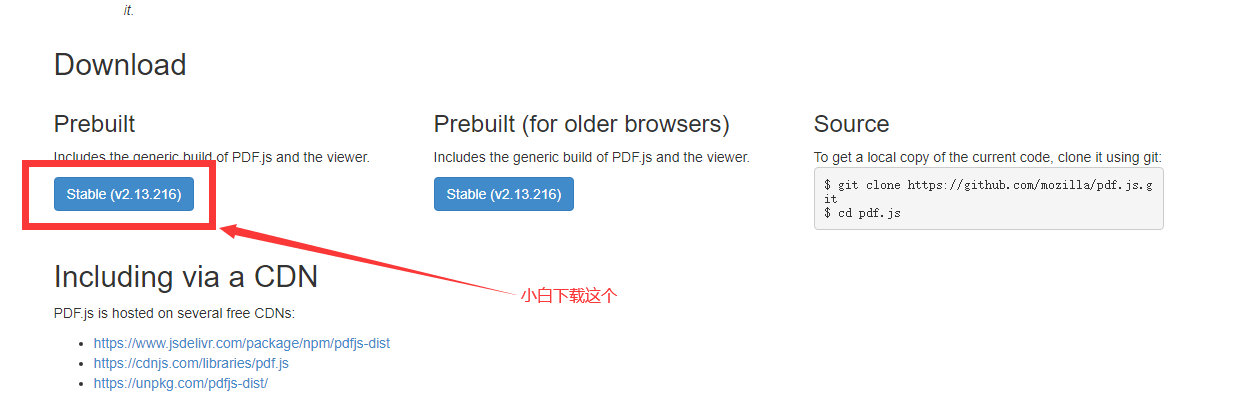
pdf.js源码地址此处我建议新手小白直接下载 Prebuilt版本,个人参考经验;如果是大佬,请自行选择,个人建议自行参考。

将你自己要展示的pdf文件放入web文件夹下
将文件上传到gitee或github的Npdf仓库
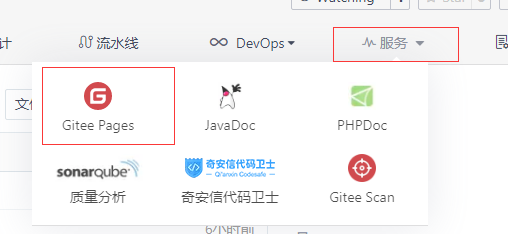
3. 点击gitee的Npdf仓库中选择Service下的Gitee Pages.进入选择创建Pages;如果使用github无此操作。

4. 最终可以生成如下内容(部署成功)

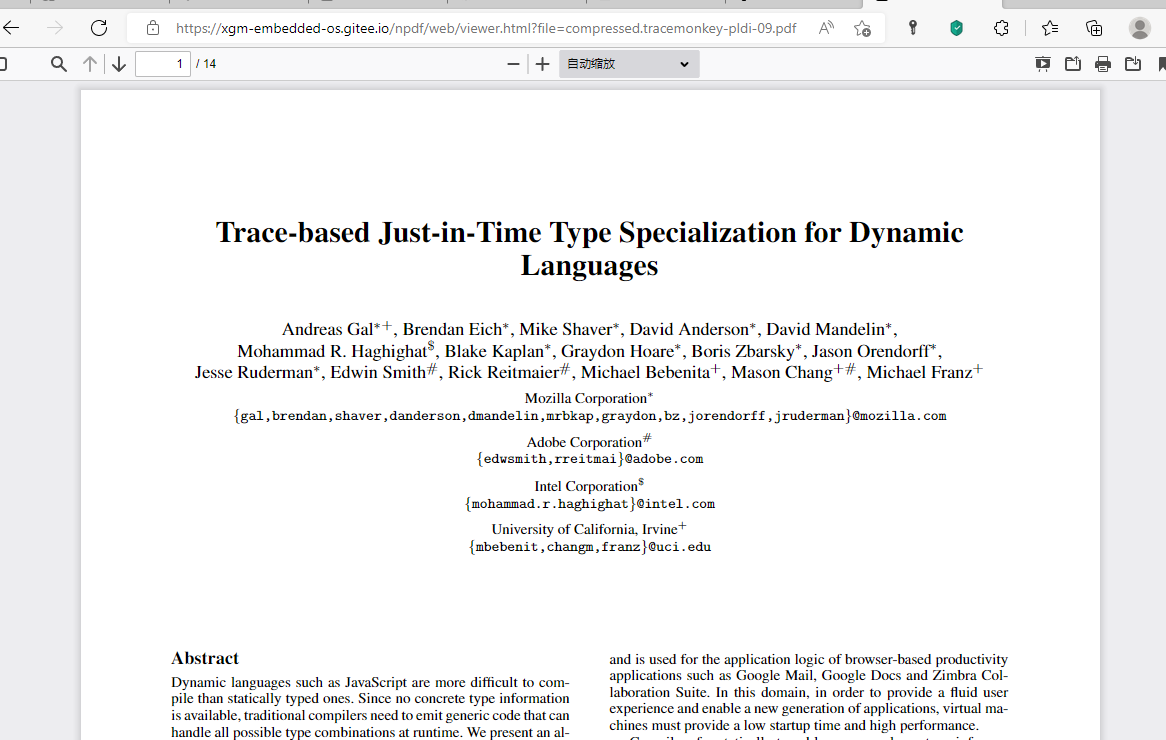
5. 你可以使用如下链接, 打开之前放入web文件夹下的pdf文件
1 | https://xgm-embedded-os.gitee.io/npdf/web/viewer.html?file=compressed.tracemonkey-pldi-09.pdf |

6. 更新PDF文件或添加新的PDF文件
之后每一次更新文件时,仅仅每次将web中的PDF文件替换,然后执行上传到git仓库;
添加新的PDF,只需要将新的pdf复制到web中,然后执行上传到git仓库;
回到gitee你创建的仓库中,点击服务-giteepages-更新部署即可即第三步操作(github没有此操作)。
7. 参考连接
参考一:https://www.csdn.net/tags/MtTaEg5sOTc0MTQ3LWJsb2cO0O0O.html
参考二:https://zhuanlan.zhihu.com/p/338258872
参考三:https://www.cnblogs.com/sunshinezjb/p/9248144.html